
Câu Lệnh If-else Trong POSTMAN: Kiểm Soát Luồng Kiểm Thử
Cũng giống như Biến, If-else là một trong những khái niệm quan trọng cần nắm vững khi thực hiện Kiểm thử tự động. Trong bài viết này, chúng ta sẽ tìm hiểu If-else là gì và cách chúng điều khiển luồng thực thi các bài kiểm thử API trên POSTMAN. Cùng Test Mentor khám phá chi tiết nhé!
Xem bài trước: Cú Pháp pm.environment.set(), get(): Trao Đổi Dữ Liệu Giữa Các API
Nội Dung Bài Viết
Làm thế nào bỏ qua không thực thi dòng lệnh cụ thể theo điều kiện cho trước
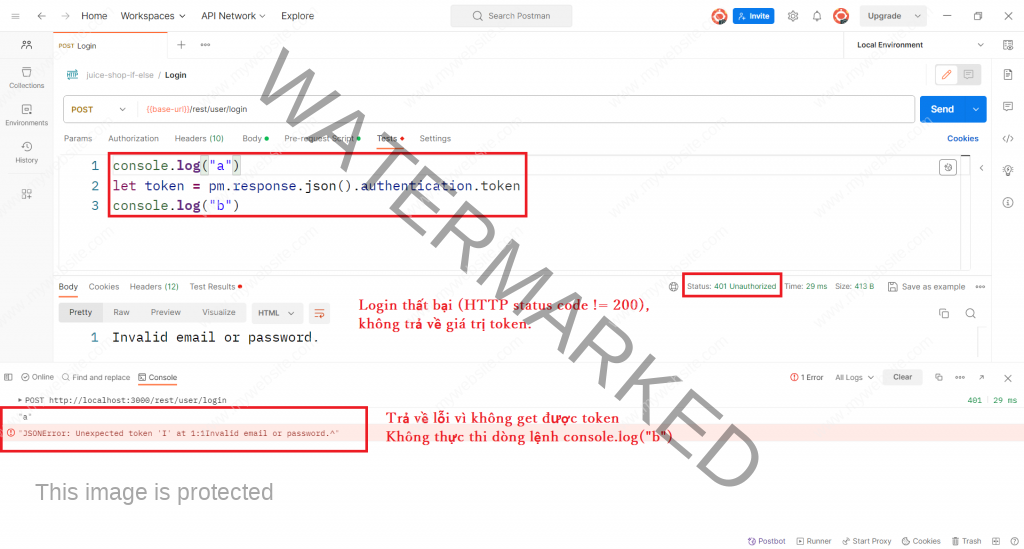
Như đã đề cập ở bài viết trước về Trao Đổi Dữ Liệu Giữa Các API , cú pháp pm.response.json().authentication.token được sử dụng để trích xuất giá trị token được trả về sau khi Login thành công (HTTP status code = 200). Trong trường hợp Login thất bại (HTTP status code != 200), giá trị token không được trả về. Trường hợp này, khi chương trình chạy đến dòng lệnh pm.response.json().authentication.token sẽ phát sinh một lỗi code. Vì phát sinh lỗi nên chương trình sẽ dừng lại ở đó và không chạy tiếp các dòng lệnh tiếp theo.
→ Vậy làm cách nào để bỏ qua dòng code cụ thể theo điều kiện cho trước?

Tham khảo thêm khóa học API Testing từ cơ bản đến nâng cao của Test Mentor:
Câu lệnh If-else hoạt động như thế nào
POSTMAN cung cấp tính năng viết code bằng ngôn ngữ lập trình JavaScript ở 2 Tabs Pre-request Script và Tests. Vì vậy, chúng ta hoàn toàn có thể sử dụng câu lệnh If-else khi viết test script trên POSTMAN.
Cú pháp
if (Điều kiện) {
// Nếu điều kiện được đánh giá là đúng (true), khối mã trong phần "if" sẽ được thực thi.
} else {
// Nếu điều kiện được đánh giá là sai (false), khối mã trong phần "else" sẽ được thực thi.
}Ví dụ: Nếu mua hàng trên 500000 VND thì sẽ được giảm 10% trên tổng hóa đơn.
let a = 600000
if (a >= 500000) {
a = a-a*10/100
console.log("Số tiền bạn phải trả là: " + a + " VND")
} else {
console.log("Số tiền bạn phải trả là: " + a + " VND")
}→ Trong ví dụ trên,
- Nếu hóa đơn là 600000 (>= 500000), đoạn mã trong phần “if” sẽ được thực thi và in ra thông báo “Số tiền bạn phải trả là: 540000 VND”.
- Nếu hóa đơn là 400000 (< 500000), đoạn mã trong phần “else” sẽ được thực thi và in ra thông báo “Số tiền bạn phải trả là: 400000 VND”.
Tham khảo thêm tại: JavaScript if, else, and else if
Sample Script và các bước giải quyết vấn đề nêu ra ở đầu bài viết!!!
Cài đặt môi trường kiểm thử local
Trước khi thực hành, hãy đảm bảo bạn đã cài đặt thành công môi trường kiểm thử local với ứng dụng Juice Shop. Tham khảo hướng dẫn cài đặt tại bài Blog “Hướng dẫn cài đặt môi trường kiểm thử local“.
Thực hành chạy test script trên POSTMAN
Đầu tiên, tải Sample Script được đính kèm ở phía dưới. Sau đó, truy cập video “Câu Lệnh If-Else Trong POSTMAN: Kiểm Soát Luồng Kiểm Thử” được đăng tải trên kênh YouTube chính thức của Test Mentor và thực hành chạy Script theo các hướng dẫn được cung cấp trong video.
Các cú pháp sử dụng trong test script
- Cú pháp gọi Biến:
{{variable name}} - Trích xuất dữ liệu JSON từ Response Body:
pm.response.json() - Đưa Biến vào Environment:
pm.environment.set - Trích xuất Biến từ Environment:
pm.environment.get - Trích xuất HTTP Status Code từ API Respone:
pm.response.code
Kết luận
Vậy là Test Mentor đã giới thiệu xong về cách hoạt động của câu lệnh If-else và tình huống thực tế cần sử dụng khi thực hiện kiểm thử API bằng POSTMAN.
Nếu bạn muốn khám phá thêm về Kiểm thử API với POSTMAN, hãy xem thêm các bài viết hữu ích trong danh mục API Testing của chúng tôi.
Đặc biệt, nếu bạn nâng cao kiến thức về Kiểm thử API và mong muốn nhận được hướng dẫn trực tiếp, bạn có thể tham khảo Khóa học kiểm thử API tại Test Mentor.
Xem bài tiếp theo: Vòng Lặp For Trong Kiểm Thử Tự Động API
Hoàng Hà


Leave a Comment