
Vòng Lặp For Trong Kiểm Thử Tự Động API
Khi thực hiện Kiểm thử tự động, bên cạnh hai khái niệm quan trọng là Biến và câu lệnh If-else, thì Vòng Lặp For cũng là một trong những khái niệm quan trọng mà Tester cần tìm hiểu. Trong bài viết này, chúng ta sẽ khám phá Vòng lặp For, hiểu bản chất của nó, và từ đó học cách áp dụng nó một cách hiệu quả khi viết các test script trên POSTMAN. Hãy cùng Test Mentor điểm qua những thông tin hữu ích và hướng dẫn cụ thể trong bài viết dưới đây!
Xem bài trước: Câu Lệnh If-else Trong POSTMAN: Kiểm Soát Luồng Kiểm Thử
Nội Dung Bài Viết
Làm thế nào để kiểm tra sản phẩm được thêm vào bằng API có tồn tại trong giỏ hàng
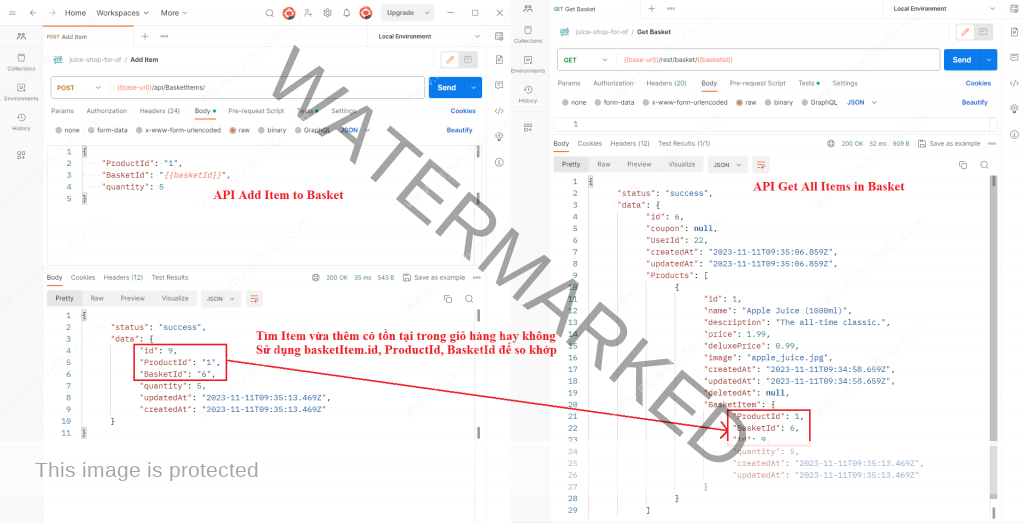
Giả sử hiện tại trong giỏ hàng có 3 sản phẩm. Sau khi chạy API “Add Item”, hệ thống sẽ trả về thông báo rằng: chúng ta đã thêm thành công 1 sản phẩm vào giỏ hàng. Vậy tổng số sản phẩm trong giỏ hàng hiện tại là 4 sản phẩm. Trong trường hợp này, chúng ta cần chạy API “Get Basket” để kiểm tra xem sản phẩm vừa thêm có được trả về trong danh sách các sản phẩm hay không.
→ Vậy làm thế nào để kiểm tra liệu rằng sản phẩm vừa thêm vào tồn tại trong giỏ hàng một cách tự động bằng test script?

Tham khảo thêm khóa học API Testing từ cơ bản đến nâng cao của Test Mentor:
Giới thiệu về Vòng lặp For
Vòng lặp For có nhiều phiên bản, được thiết kế phù hợp với các mục đích sử dụng khác nhau. Trong đó, Vòng lặp For of là sự lựa chọn phù hợp nhất để giải quyết vấn đề nêu ra ở đầu bài viết. Vì vậy, trong phạm vi bài viết này, Tester Mentor sẽ giới thiệu về cách hoạt động của Vòng lặp For of.
Mục đích sử dụng
Vòng lặp For of được sử dụng để duyệt qua các phần tử của một đối tượng có tính chất lặp lại (iterable object). Nó sẽ hữu ích với các tình huống khi bạn muốn duyệt qua từng phần tử của một mảng (Array), hoặc duyệt qua từng chữ cái của một chuỗi (String).
Cú pháp
for (variable of iterable) {
// code block to be executed
}
Trong đó,
- variable: là tên biến được sử dụng để lưu trữ giá trị của phần tử đang được duyệt qua trong mỗi lần lặp.
- iterable: là đối tượng chứa các phần tử cần được duyệt qua, như một mảng (Array), một chuỗi (String), hoặc đối tượng có thể lặp được (iterable object).
- {} : là khối mã được thực thi trong mỗi lần lặp.
Ví dụ
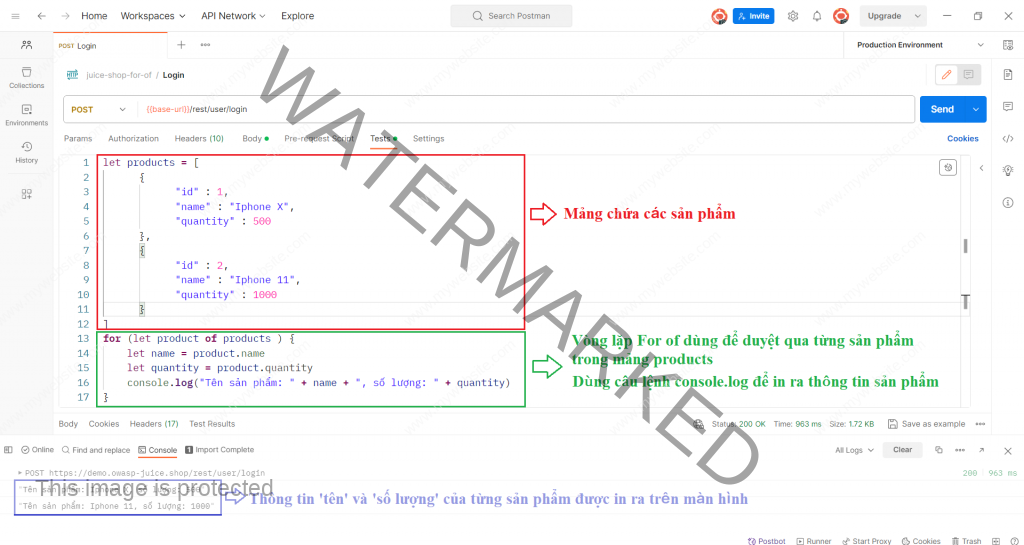
Để dễ hiểu hơn, hãy tưởng tượng bạn làm việc trong một cửa hàng điện thoại. Hằng ngày, nhiệm vụ của bạn là in ra thông tin toàn bộ sản phẩm cùng số lượng có trong kho để tạo báo cáo. Trong trường hợp này, bạn có thể sử dụng Vòng lặp For of để duyệt qua từng phần tử trong danh sách sản phẩm và in ra thông tin chi tiết của từng sản phẩm.
let products = [
{
"id" : 1,
"name" : "Iphone X",
"quantity" : 500
},
{
"id" : 2,
"name" : "Iphone 11",
"quantity" : 1000
}
]
for (let product of products ) {
let name = product.name
let quantity = product.quantity
console.log("Tên sản phẩm: " + name + ", số lượng: " + quantity)
}→ Trong ví dụ trên,
- Biến products là một mảng chứa các sản phẩm. Trong đó, mỗi sản phẩm là một đối tượng (object) bao gồm các thông tin id, name, quantity.
- Vòng lặp For of dùng để duyệt qua từng phần tử trong mảng products.
- Biến product trong vòng lặp For of dùng để lưu trữ đối tượng của sản phẩm hiện tại đang được lặp qua.
- Các biến name và quantity dùng để lưu trữ “tên” và “số lượng” của sản phẩm đang được lặp qua.
- Câu lệnh console.log được sử dụng để in thông tin của sản phẩm ra màn hình.
Khi chạy đoạn code trên, bạn sẽ thấy thông tin “tên” và “số lượng” của từng sản phẩm sẽ được in ra ở Tab Console.

Tham khảo thêm về cách sử dụng các Vòng lặp For khác tại JavaScript For Loop
Sample Script và các bước giải quyết vấn đề nêu ra ở đầu bài viết!!!
Cài đặt môi trường kiểm thử local
Trước khi thực hành, hãy đảm bảo bạn đã cài đặt thành công môi trường kiểm thử local với ứng dụng Juice Shop. Tham khảo hướng dẫn cài đặt tại bài Blog “Hướng dẫn cài đặt môi trường kiểm thử local“.
Hướng dẫn các bước giải quyết vấn đề
Hãy thử thực hành viết test script theo các bước mà Test Mentor gợi ý ở đây nhé!
- Bước 1: Chạy API ‘Add Item’ để thêm 1 sản phẩm vào giỏ hàng.
- Bước 2: Ở Tab Tests của API ‘Add Item’, trích xuất thông tin basketItem_id và product_id, sau đó gán chúng vào môi trường (Environment).
- Bước 3: Chạy API ‘Get Basket’ để lấy ra danh sách các sản phẩm trong giỏ hàng.
- Bước 4: Ở Tab Tests của API ‘Get Basket’, khai báo một biến isExistsProductIdAdded và gán giá trị mặc định là false.
- Bước 5: Tiếp theo, sử dụng Vòng lặp for of duyệt qua từng sản phẩm trong danh sách và lấy ra giá trị basketItemId và productId tương ứng.
- Bước 6: Sử dụng câu lệnh If-else để so sánh cặp giá trị basketItem_id và product_id lấy ra ở bước 2 và bước 5. Nếu chúng trùng khớp, gán giá trị isExistsProductIdAdded = true.
- Bước 7: Cuối cùng, sử dụng câu lệnh pm.test() để kiểm tra xem sản phẩm vừa thêm có tồn tại trong giỏ hàng hay không.
Sample Script & Video
Sau hoàn thành việc viết test script theo gợi ý trên, hãy tải Sample Script được đính kèm ở phía dưới và truy cập video “Vòng Lặp For Trong Kiểm Thử Tự Động API” được đăng tải trên kênh YouTube chính thức của Test Mentor để xem hướng dẫn chi tiết nhé!
Các cú pháp sử dụng trong test script
- Cú pháp gọi Biến: {{variable name}}
- Trích xuất dữ liệu JSON từ Response Body: pm.response.json()
- Đưa Biến vào Environment: pm.environment.set()
- Trích xuất Biến từ Environment: pm.environment.get()
- Câu lệnh điều kiện If-else
- Hàm chuyển đổi giá trị kiểu chuỗi sang kiểu số nguyên: parseInt()
Kết luận
Qua bài viết này, Test Mentor mong rằng đã mang đến cho các bạn cái nhìn rõ ràng và chi tiết về cách Vòng Lặp For of hoạt động, cũng như mô tả tình huống thực tế mà bạn có thể gặp khi thực hiện Kiểm thử tự động API bằng POSTMAN. Hy vọng rằng, sau khi đọc và thực hành với test script, các bạn sẽ cảm thấy tự tin hơn trong việc ứng dụng Vòng Lặp For trong quá trình Kiểm thử tự động của mình.
Nếu bạn muốn khám phá thêm về Kiểm thử API với POSTMAN, hãy xem thêm các bài viết hữu ích trong danh mục API Testing của chúng tôi.
Đặc biệt, nếu bạn nâng cao kiến thức về Kiểm thử API và mong muốn nhận được hướng dẫn trực tiếp, bạn có thể tham khảo Khóa học kiểm thử API tại Test Mentor.
Xem bài tiếp theo: Cú pháp pm.environment.unset(), .clear(): Dọn Dẹp Biến Sau Kiểm Thử
Hoàng Hà


Leave a Comment